1 – Barra de pesquisa na tela de pedidos
Caminho: Conta > Pedidos
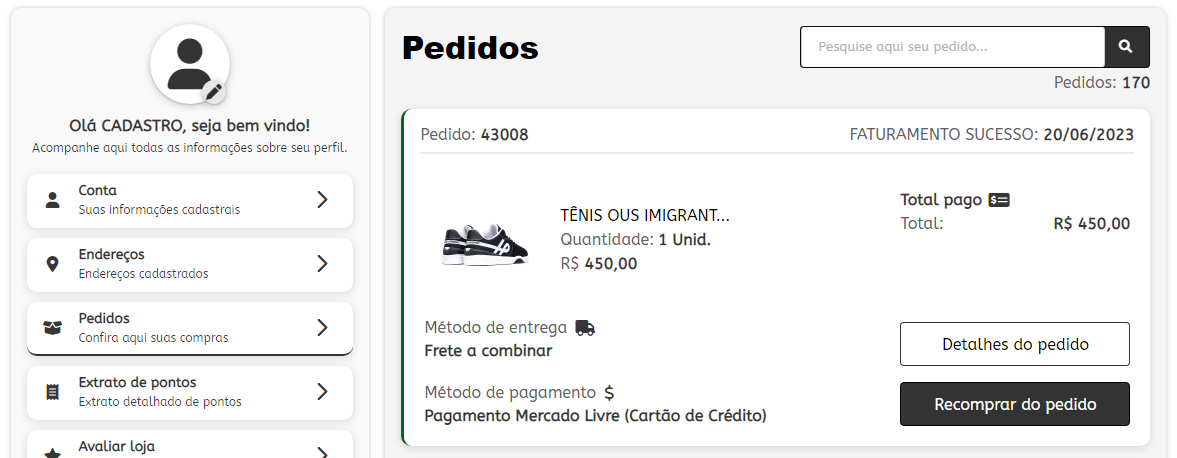
Nesta versão, foi implementada a Barra de Pesquisa na tela de pedidos, tendo como objetivo otimizar e facilitar o processo de busca por pedidos específicos dentro da sua conta, a funcionalidade procura proporcionar melhorias de usabilidade. Com isso, será possível consultar compras realizadas anteriormente, utilizando as seguintes variáveis como filtro de pesquisa:
- ID do Pedido
- Nome do Produto
- Referência do Produto
- Código Interno do Produto
Caminho: Sistema > Design > Visual > Barra de pesquisa > Forma
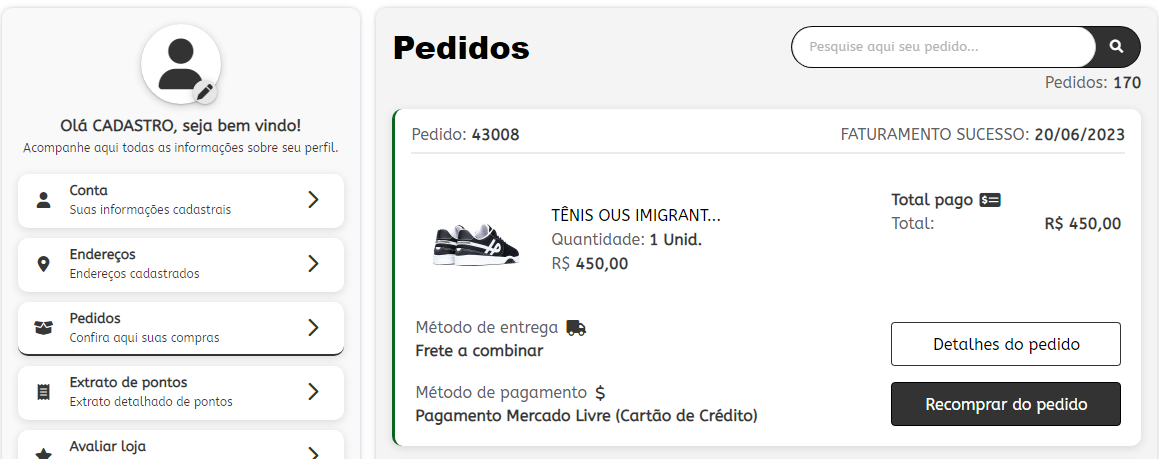
Foram disponibilizados dois modelos da barra de pesquisa, sendo Retangular e Arredondado, se tratando apenas de alterações visuais, não possuindo diferenças de funcionalidade.
- Retangular:
- Arredondado:
Em contas onde não houverem pedidos registrados, a barra de pesquisa não será exibida, em seu lugar, será apresentada uma mensagem informando para o cliente realizar seu primeiro pedido.
2 – Novo design para os detalhes do pedido
Caminho: Conta > Pedido > Detalhes do Pedido
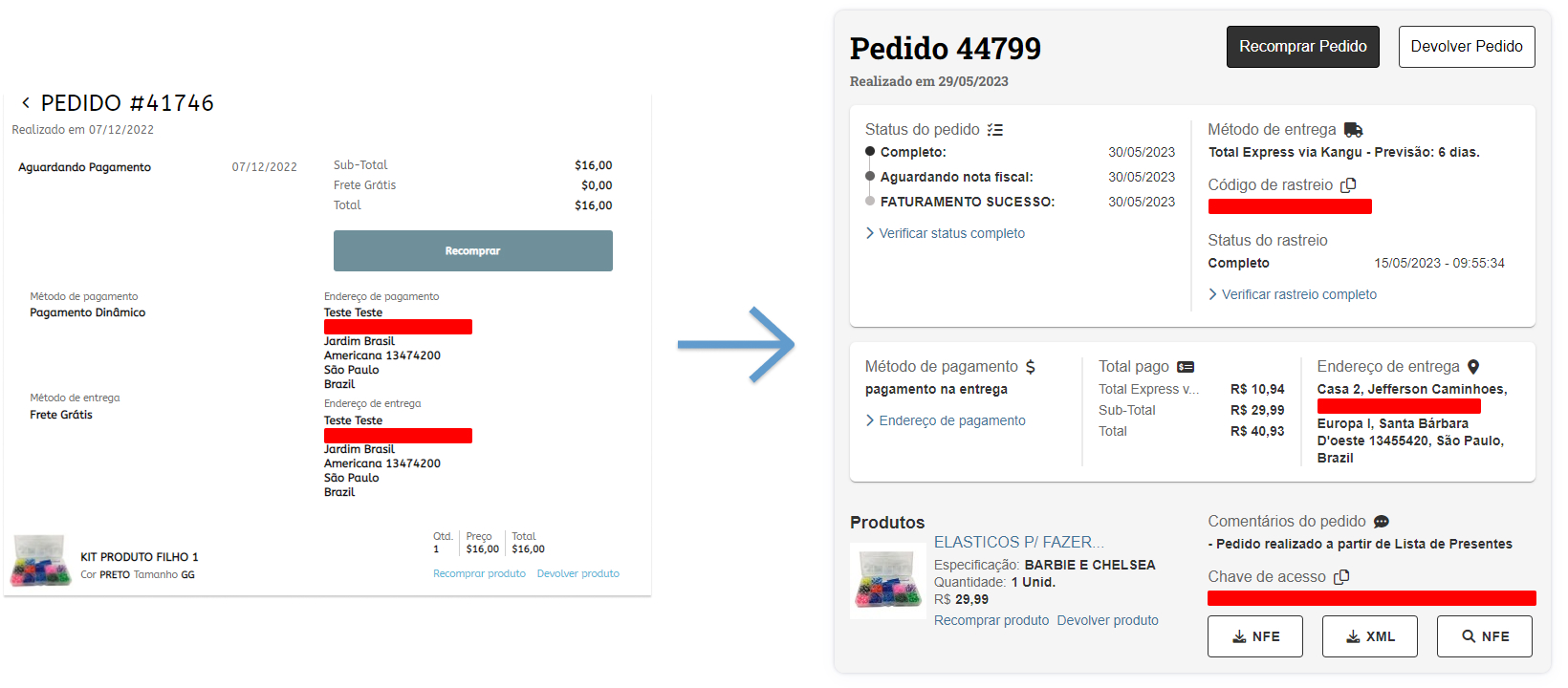
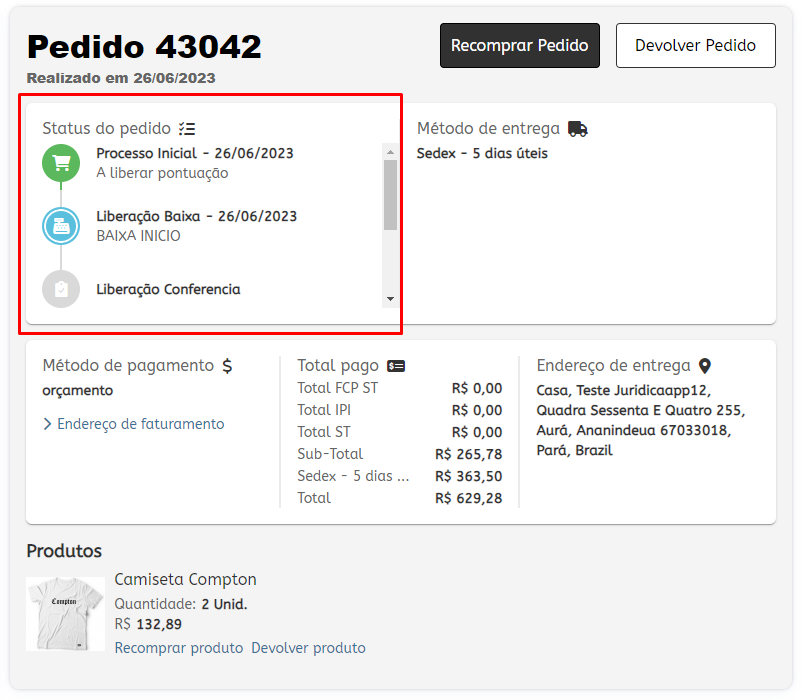
Alterado o estilo da tela de Detalhes do Pedido, visando melhor distribuição e organização dos dados, trazendo um melhor entendimento dessas informações pelo usuário. Agora, o botão Devolver Pedido ficará disponível no topo da página, agilizando o processo de devolução.
Os campos localizados em azul nos cartões de Status do Pedido, Método de Entrega e Método de Pagamento possuem a funcionalidade de hover, sendo aplicados para ocultar as informações quando não estão em foco, conforme o padrão de exibição de informações relevantes.
-
O hover do cartão Status do Pedido ativará somente quando houver a partir de três status. Portanto, caso possua três status ou menos, a funcionalidade não será exibida.
-
Já o hover do cartão Método de Entrega será apresentado somente quando houver um código de rastreio associado à entrega.
-
Enquanto o hover do cartão Método de Pagamento será sempre exibido, pois contém dados do endereço de faturamento do pedido, por se tratar de informações obrigatórias.
O padrão de exibição dos status do pedido ao utilizar o Processo de Venda não sofreu nenhuma alteração na sua funcionalidade, somente uma única modificação relacionada à visualização. Agora, os três primeiros status serão apresentados inicialmente, e para visualizar os demais, será necessário utilizar a barra de rolagem no cartão Status do pedido.
3 – Novo design para a tela de devolução
Caminho: Loja > Devolução
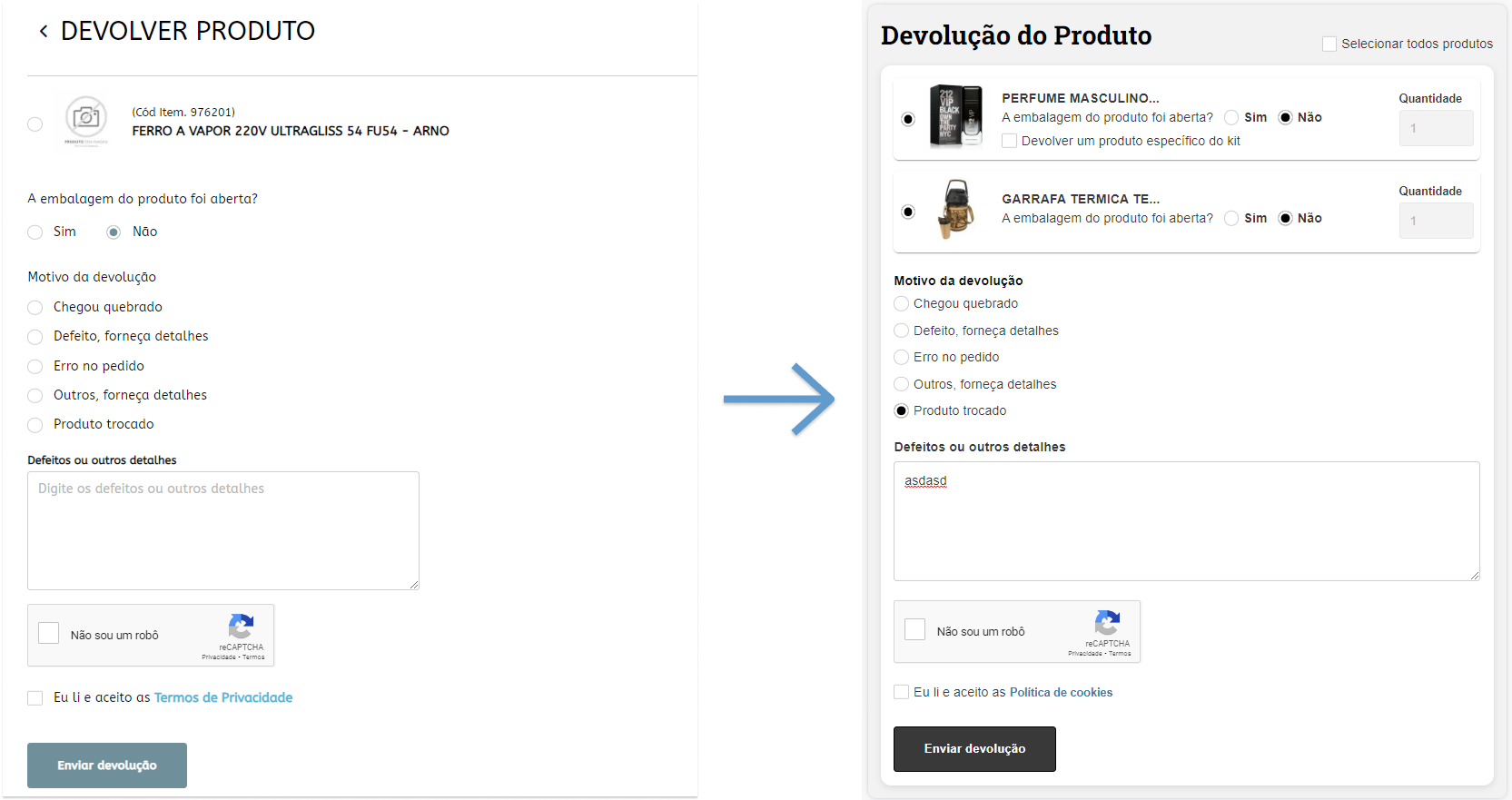
Desenvolvido um novo design da tela de criação de Devoluções, seguindo os padrões de fonte e imagem para os produtos estabelecidos, assim realizando uma melhor organização dos campos, distribuição das informações e a padronização de layout o botão Enviar devolução.
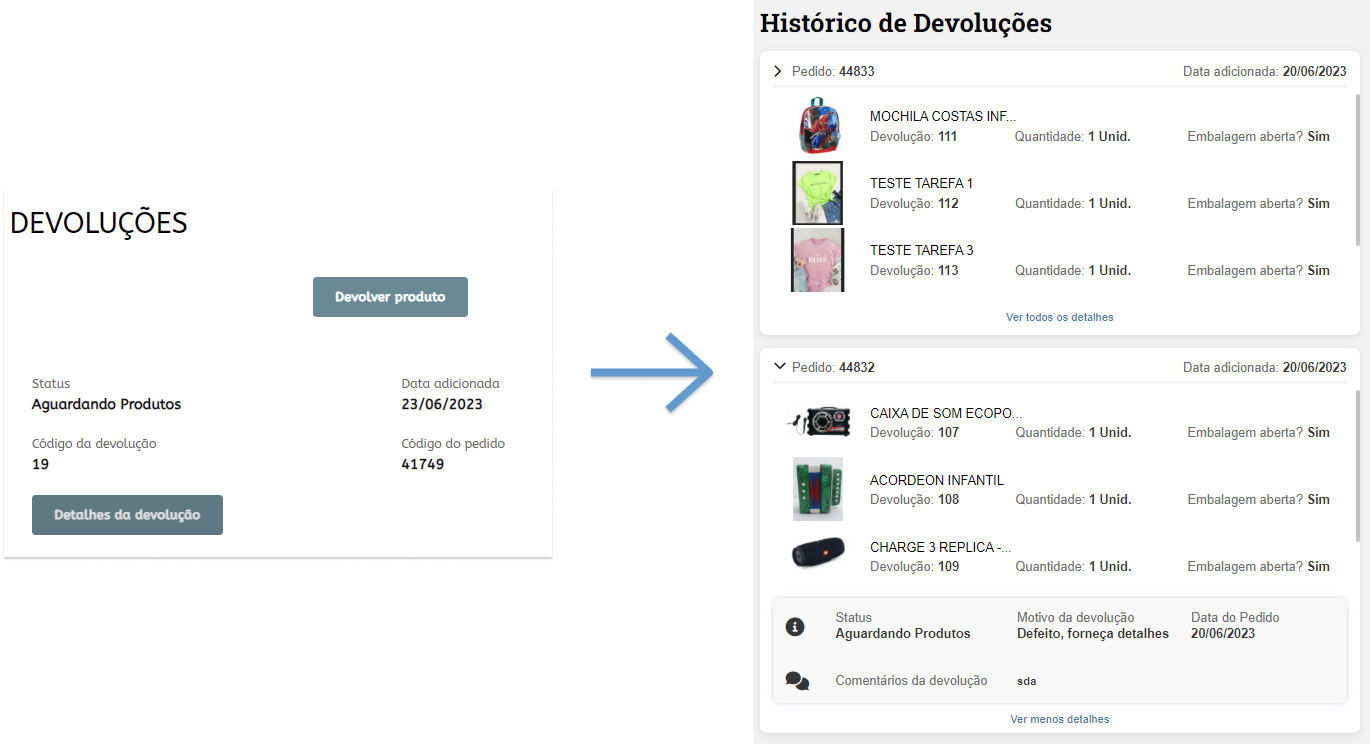
O novo visual também foi implementado na tela de Histórico de Devoluções.
4 – Inclusão de um ou mais produtos na mesma devolução
Caminho: Conta > Pedidos > Detalhes do pedido > Devolver pedido
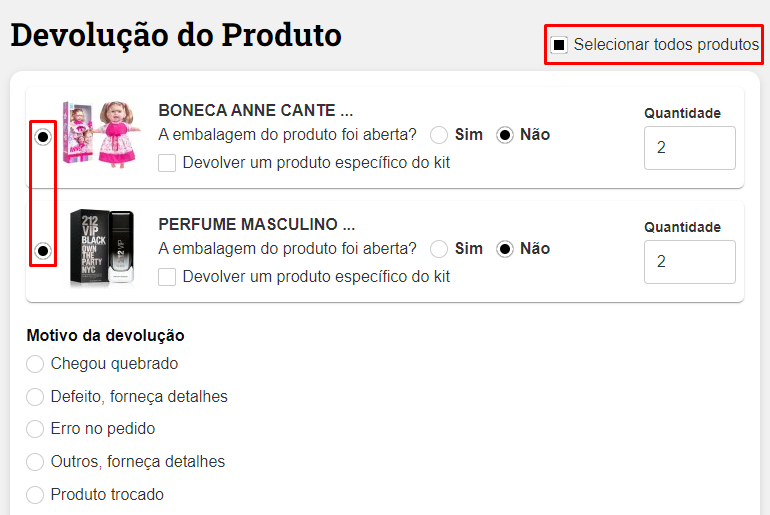
Foi implementada a funcionalidade que possibilita a seleção de múltiplos produtos no processo de devolução. Anteriormente, era necessário realizar a emissão da devolução de forma individual para cada produto, sendo necessário a gerar outro pedido de devolução caso houvesse mais de um produto danificado a ser devolvido. Além disso, também foi incluída a opção de Selecionar todos os produtos, visando agilizar e automatizar o processo de seleção individual de cada produto, em cenários onde será necessário a devolução de todos eles.
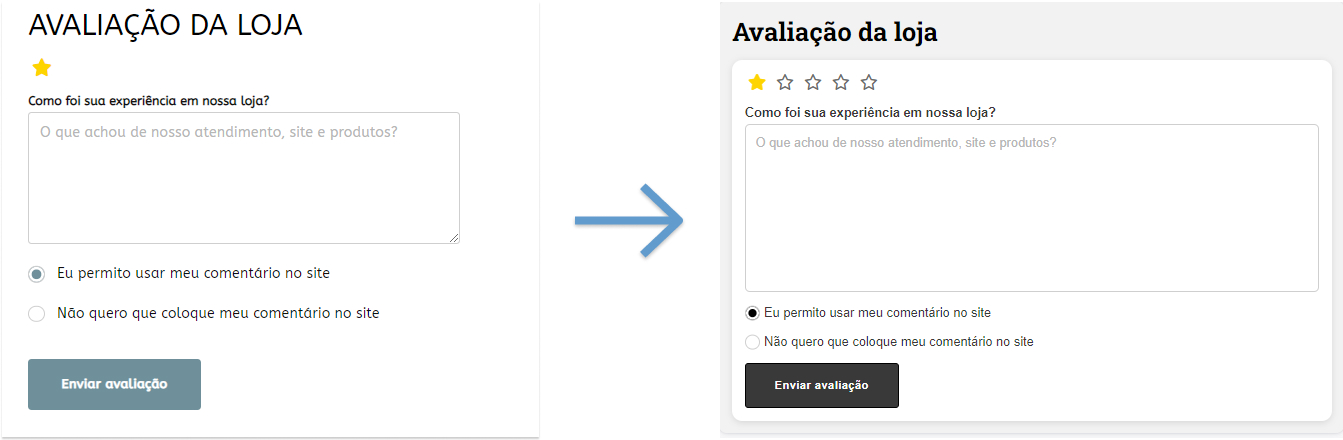
5 – Novo design para a tela de avaliação da loja
Caminho: Conta> Avaliar Loja
Desenvolvido um novo layout para a tela de Avaliação de Loja, trazendo melhorias visuais, porém, mantendo o padrão de apresentação das informações, não sendo alterada nenhuma funcionalidade da ferramenta em questão.
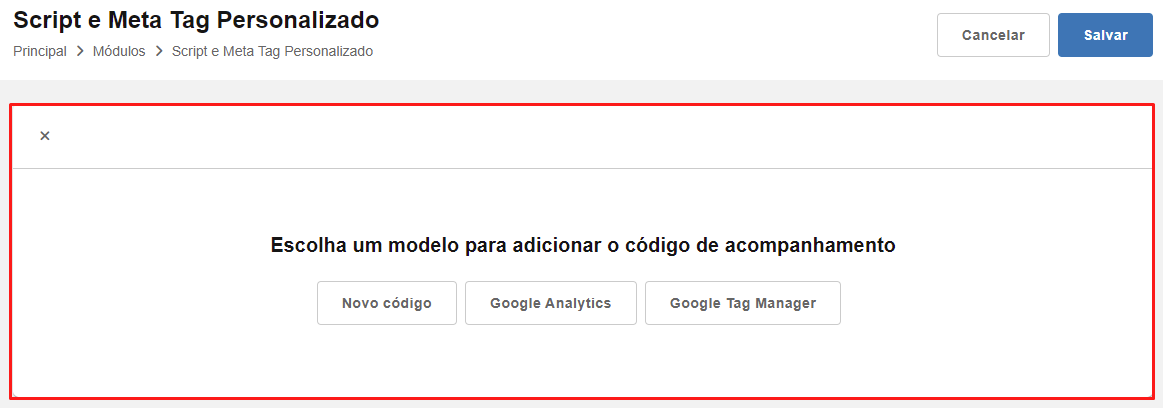
6 – Módulo de script e meta tag personalizado
Caminho: Extensões > Módulos > Outros > Script e Meta Tag Personalizado
O título do módulo de Acompanhamento foi renomeado para Script e Meta Tag Personalizado, no intuito de facilitar a identificação da tela onde serão incluídos os scripts utilizados na página. Além disso, foi incluída também a funcionalidade de criação das Meta Tags.
Ao acessar o módulo, serão apresentadas as seguintes opções para a seleção:
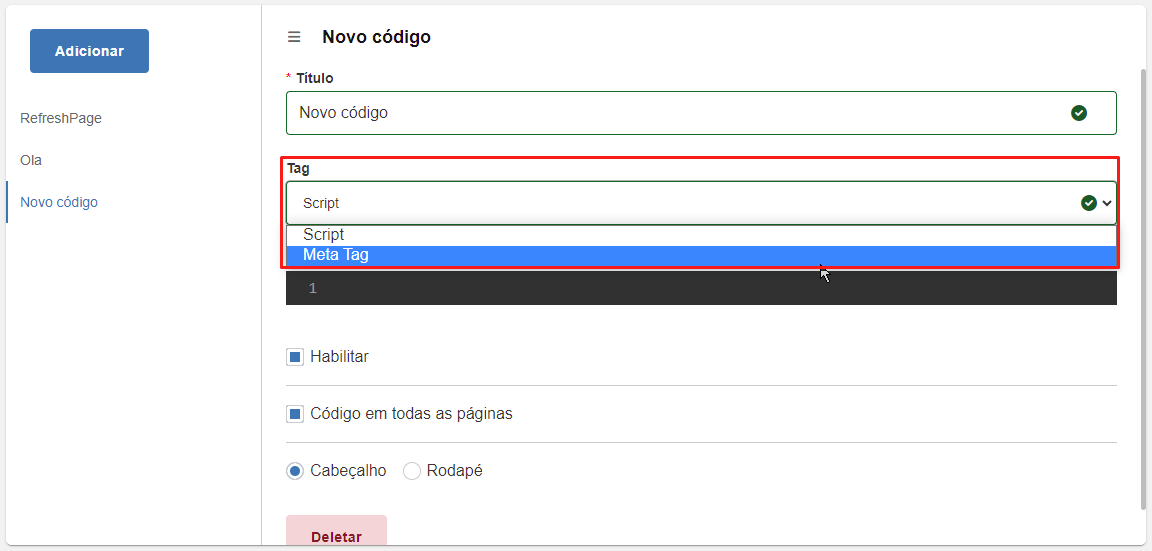
Para scripts do Google Analytics e Google Tag Manager, será necessário definir a opção que se enquadra ao modelo em questão, enquanto a opção Novo código possibilita a inclusão de um script genérico, seguindo com o mesmo processo de configuração para as três opções. Após a seleção, será apresentada a tela de configuração, sendo necessário informar o Título do script e sua respectiva Tag, tendo como opções disponíveis o Script e Meta Tag.
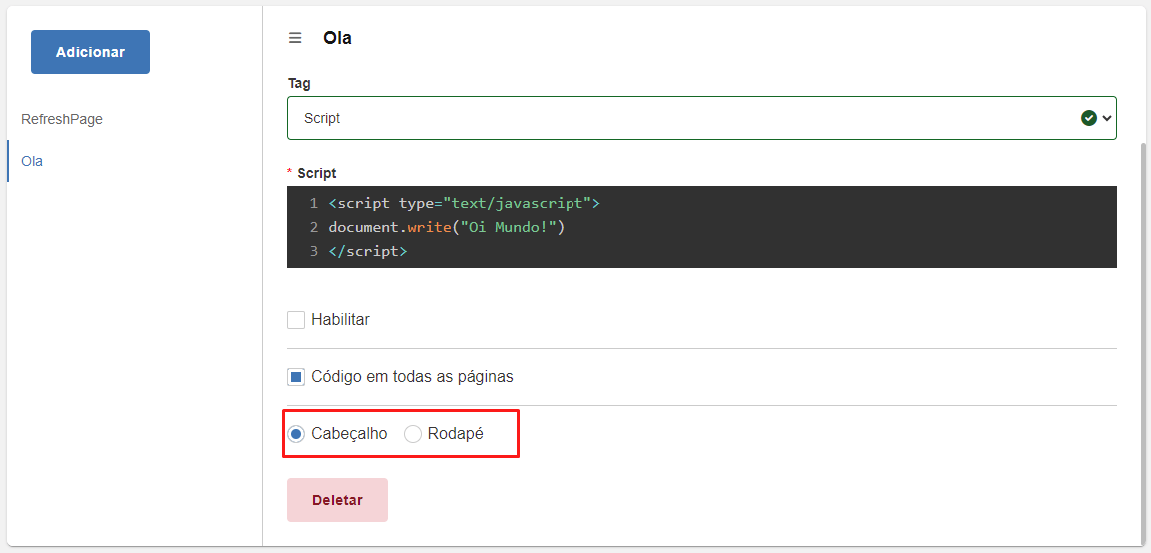
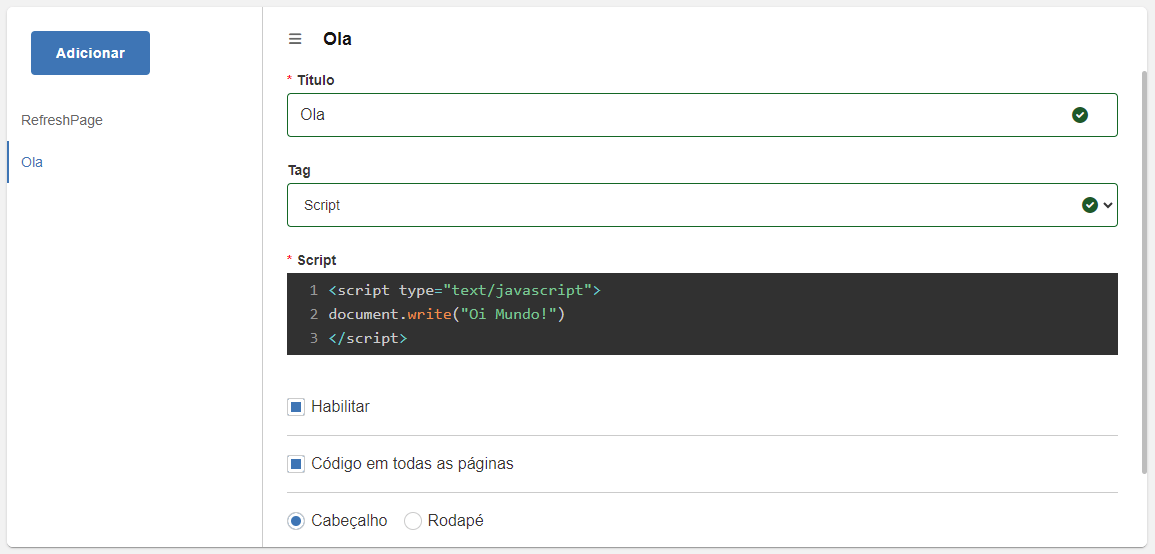
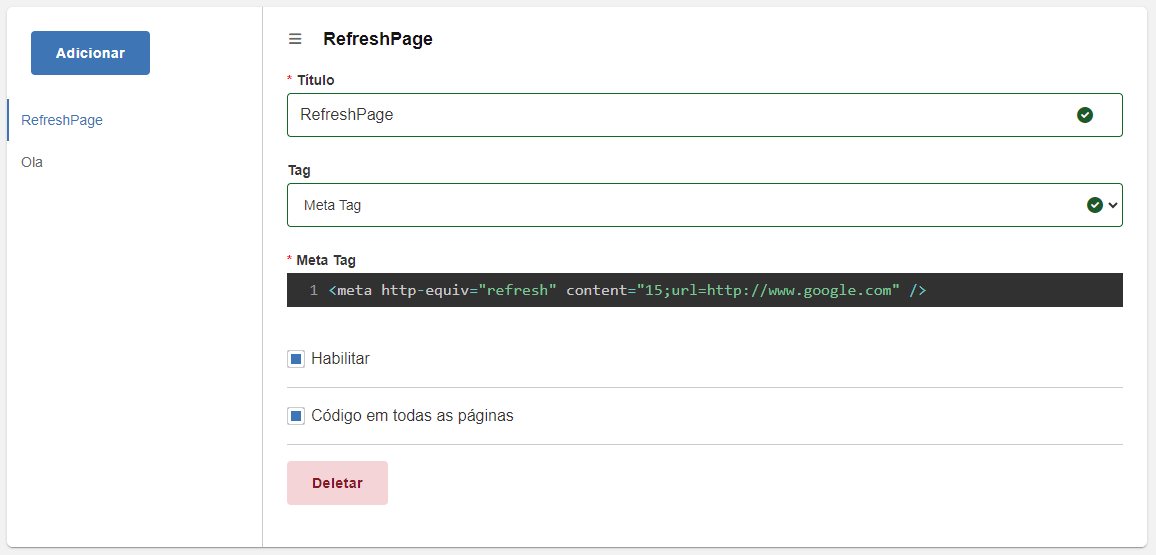
Para a opção de Script, serão apresentadas as opções de configuração para o Cabeçalho e Rodapé, no entanto, como a Meta Tag se trata de um código invisível no site, essas opções não serão apresentadas em sua seleção.
É possível incluir novos códigos a partir do botão Adicionar e deletar os existentes pelo botão Deletar dentro de cada configuração do módulo. As mudanças serão aplicadas somente quando Salvar.
- Script
- Meta Tag
7 – Contador de resultados
Caminho: Conta > Pedidos
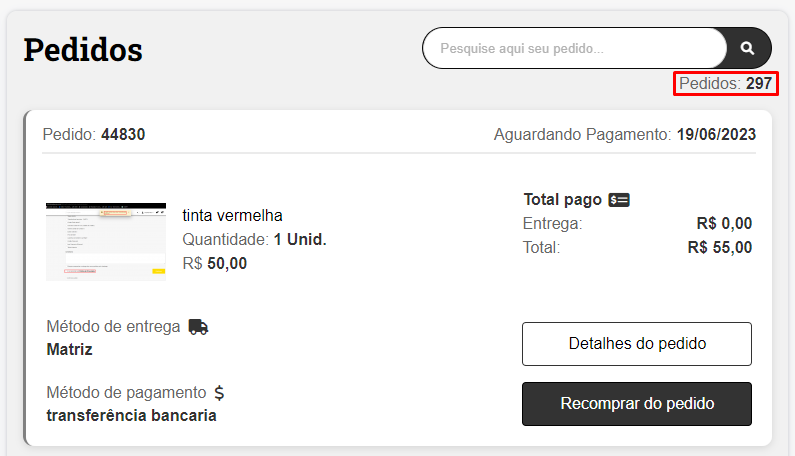
Desenvolvida a funcionalidade que visa totalizar a quantidade de pedidos filtrados em tela, tendo seu título definido como Pedidos e trazendo o seu valor, a informação ficará abaixo da barra de pesquisa, sendo assim, sempre será retornado a quantidade total de pedidos existentes em todas as paginas. O comportamento também se aplica quando é efetuada alguma busca usando a barra de pesquisa da tela de Pedidos.
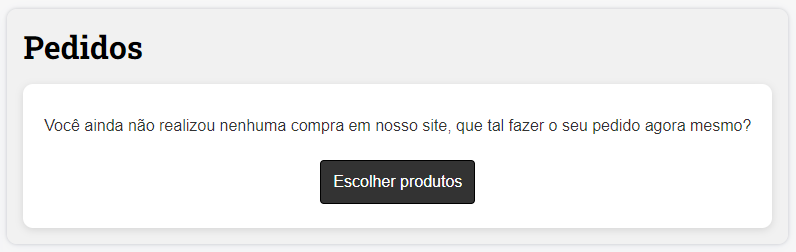
Para contas de usuários sem pedidos registrados, o contador não será exibido, em seu lugar, será apresentada uma mensagem de feedback, incentivando o cliente a realizar sua primeira no site.
8 – Novo layout de configuração de banners
Caminho: Extensões > Módulos > Banners
Reformulado todo o módulo de Banners, visando uma melhor apresentação das informações e buscando facilitar todo o processo de configuração. Essa reformulação decorre das dificuldades apresentadas durante a configuração e compreensão dos processos a serem realizados.
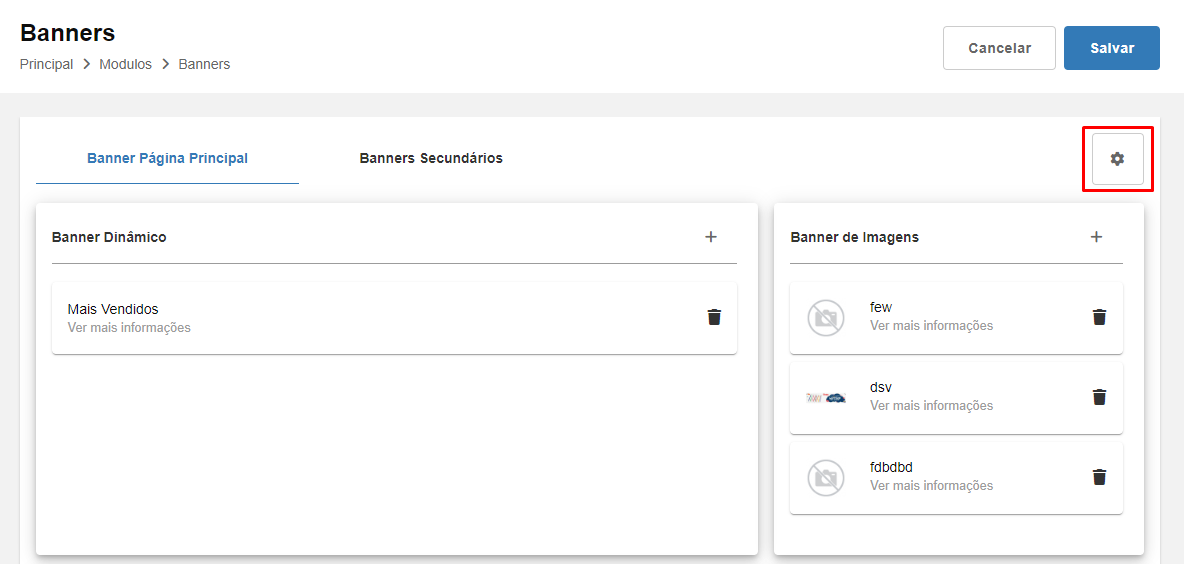
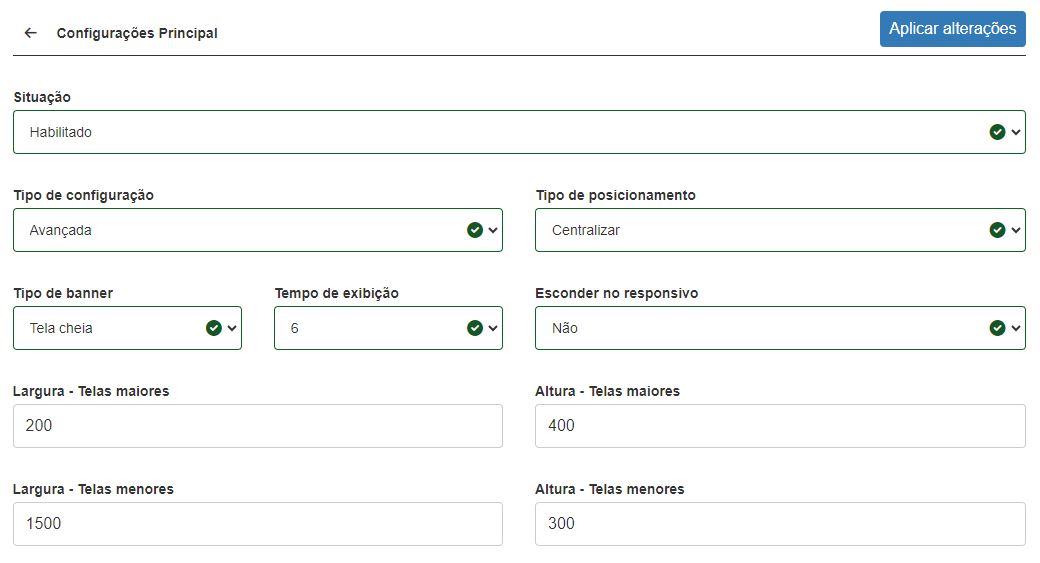
Na tela principal do banner, será apresentada um botão representado com uma Engrenagem, onde será possível realizar algumas configurações padrões.
Observação: os valores definidos nesta tela serão aplicados para as demais configurações do Banner Página Principal.
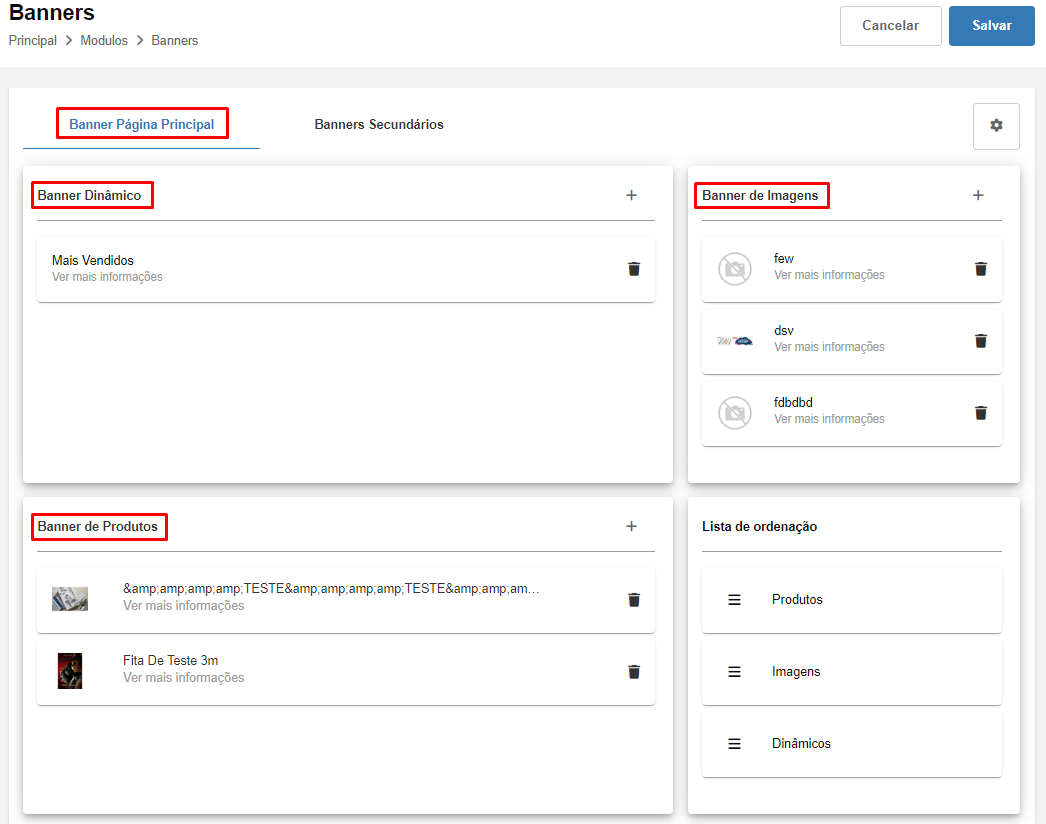
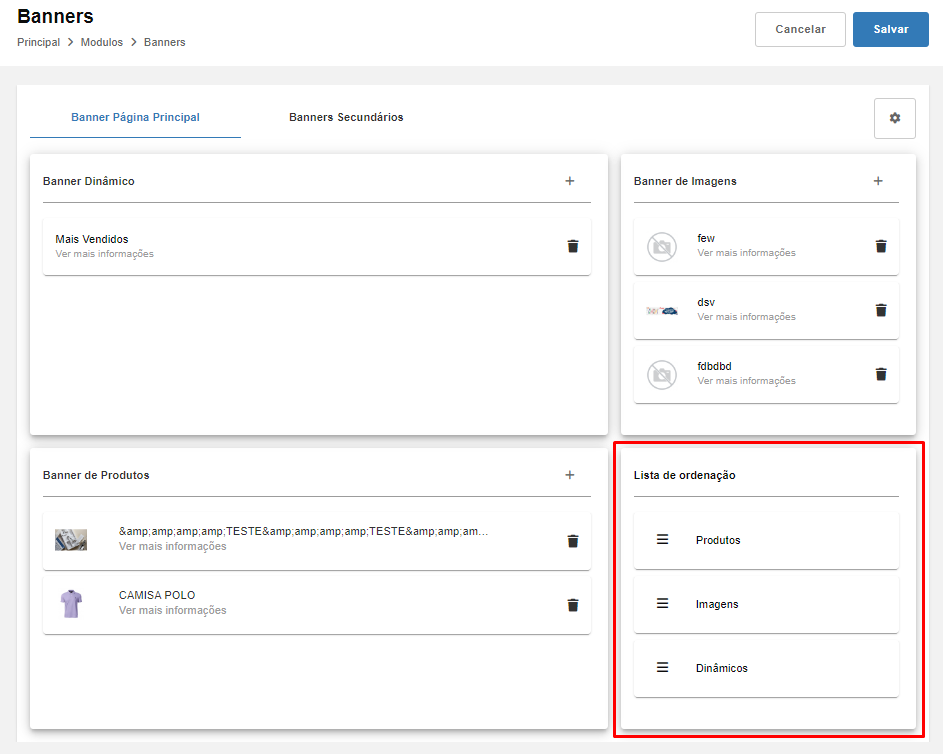
- Banner Página Principal:
As opções de configurações permanecem as mesmas, porém, com uma melhor distribuição e organização de informações, dentro dos cartões Banner Dinâmico, Banner de Imagens e Banner de Produtos será possível realizar a sua configuração, conforme anteriormente.
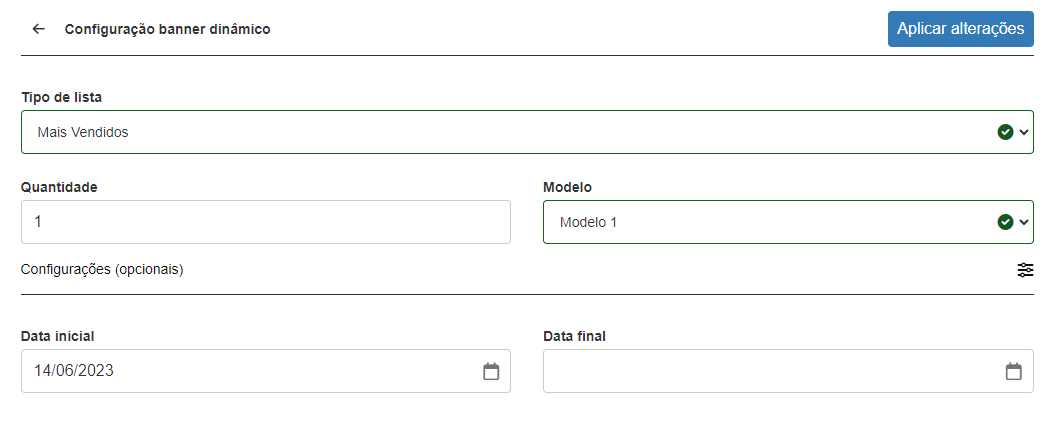
- Tela de configuração do Banner Dinâmico:
Nesta tela, deve-se indicar o tipo de lista desejada, a Quantidade de produtos e seu respectivo Modelo para exibição, podendo ser definida uma data para a ativação da configuração. Após realizada a configuração, será necessário Aplicar alterações e Salvar.
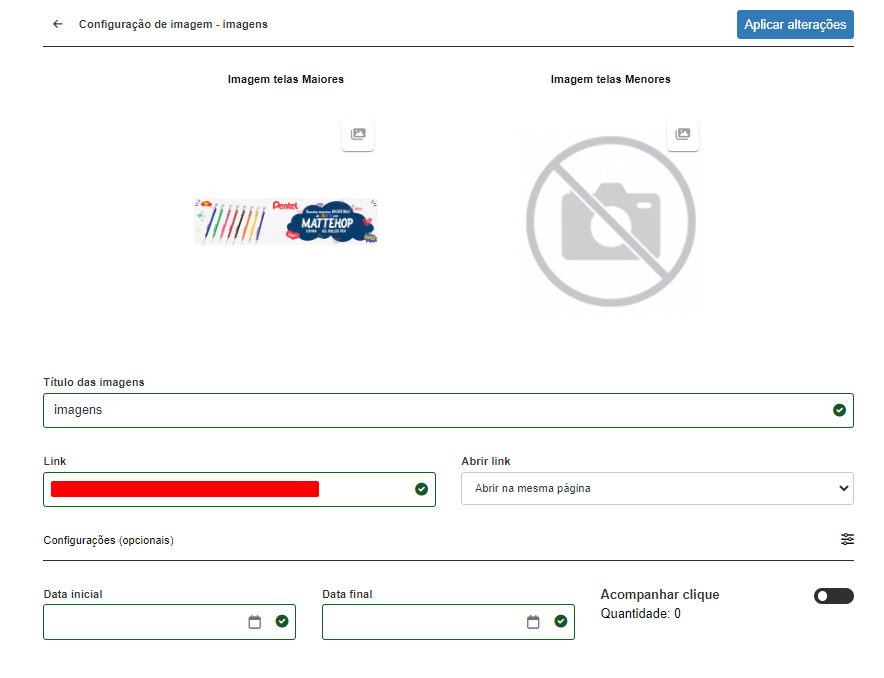
- Tela de configuração do Banner de Imagens:
Nesta configuração, serão indicadas imagens para telas grandes e pequenas, seu respectivo título e a definição de um link para redirecionamento ao clicar na imagem em questão, no campo Abrir link poderá ser definido o comportamento onde se ao clicar na imagem a sua abertura será realizada em uma nova aba ou continuará na mesma guia, e caso desejado, poderá ser definida uma data em que a configuração ficará ativa. Após realizada a configuração, basta Aplicar alterações e Salvar.
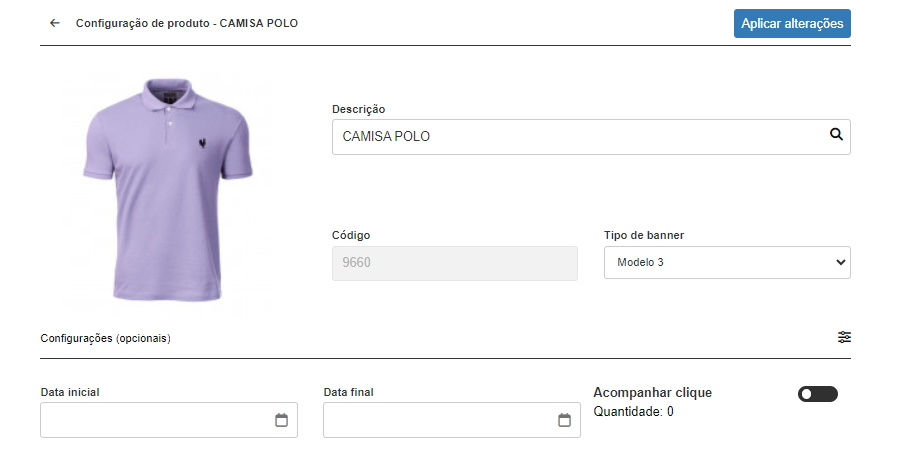
- Tela de configuração do Banner de Produtos:
Nesta tela, será necessário indicar o produto desejado, definir seu modelo de exibição, podendo ser definida a data em que a configuração ficará ativa. Após realizada a configuração, basta Aplicar alterações e Salvar.
Após realizada a configuração dos banners, na tela inicial teremos o cartão para a Lista de ordenação, possibilitando ordenar a forma de exibição para cada configuração a partir da funcionalidade de Arrastar e Soltar, sendo necessário Salvar o módulo para gravar as alterações.
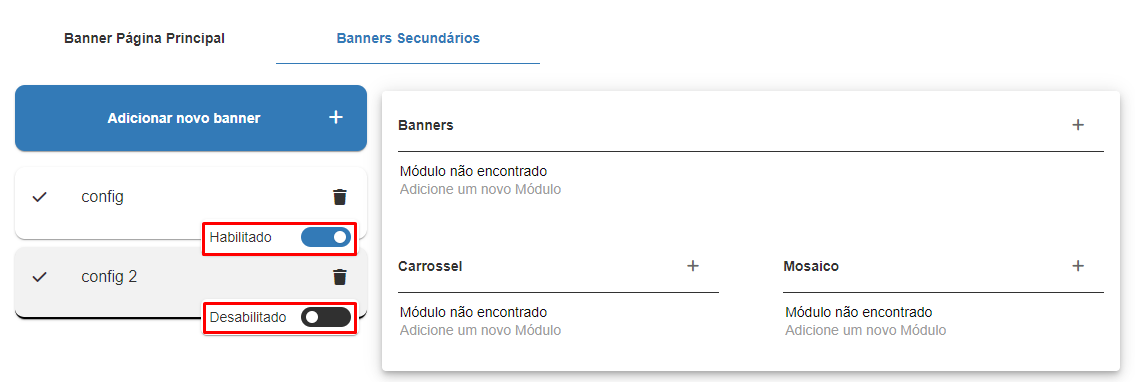
- Banners Secundários:
Para Banners Secundários, será possível criar um novo banner pelo botão Adicionar novo banner localizado no canto esquerdo da tela. Após sua criação, será aberto um cartão no centro da tela contendo suas respectivas configurações de Banners, Carrossel e Mosaico.
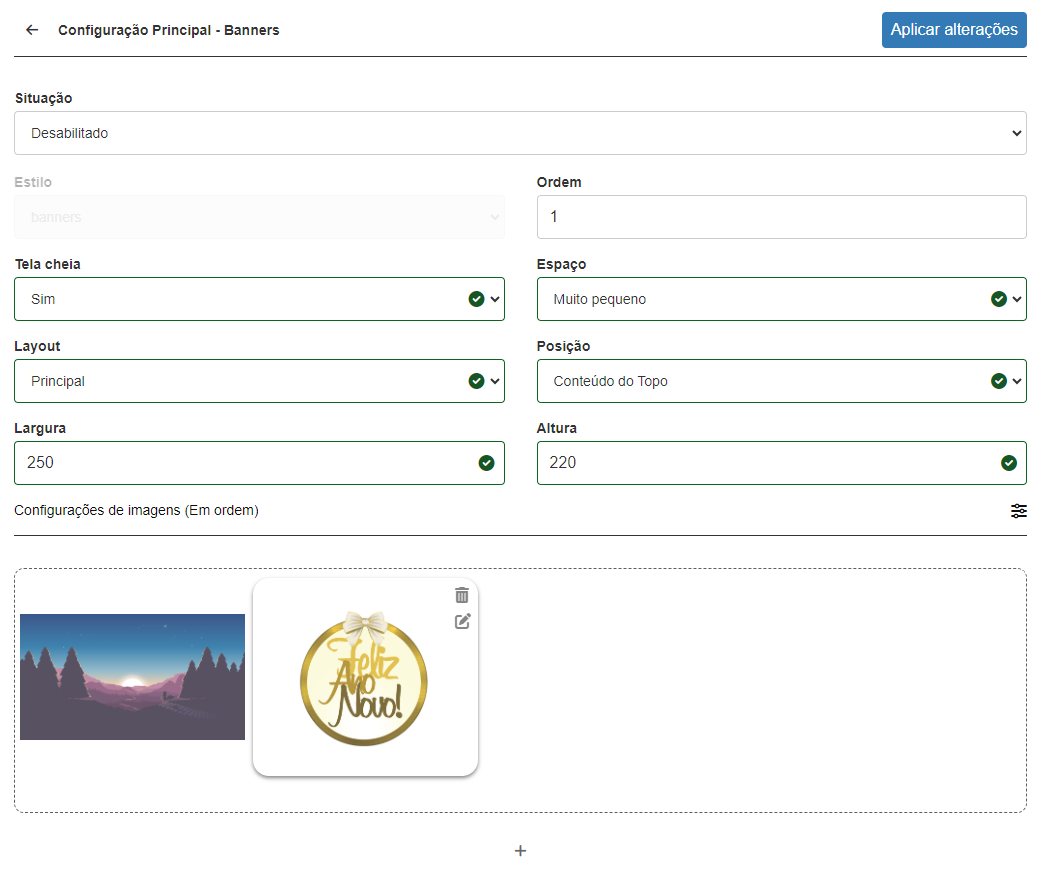
- Tela de configuração Banners:
Esta configuração possibilita indicar a Situação, ordenação de exibição, definir se o banner será (ou não) exibido em tela cheia, o espaçamento entre as imagens, layout, posição, largura, altura e incluir as imagens que irão compor o banner.
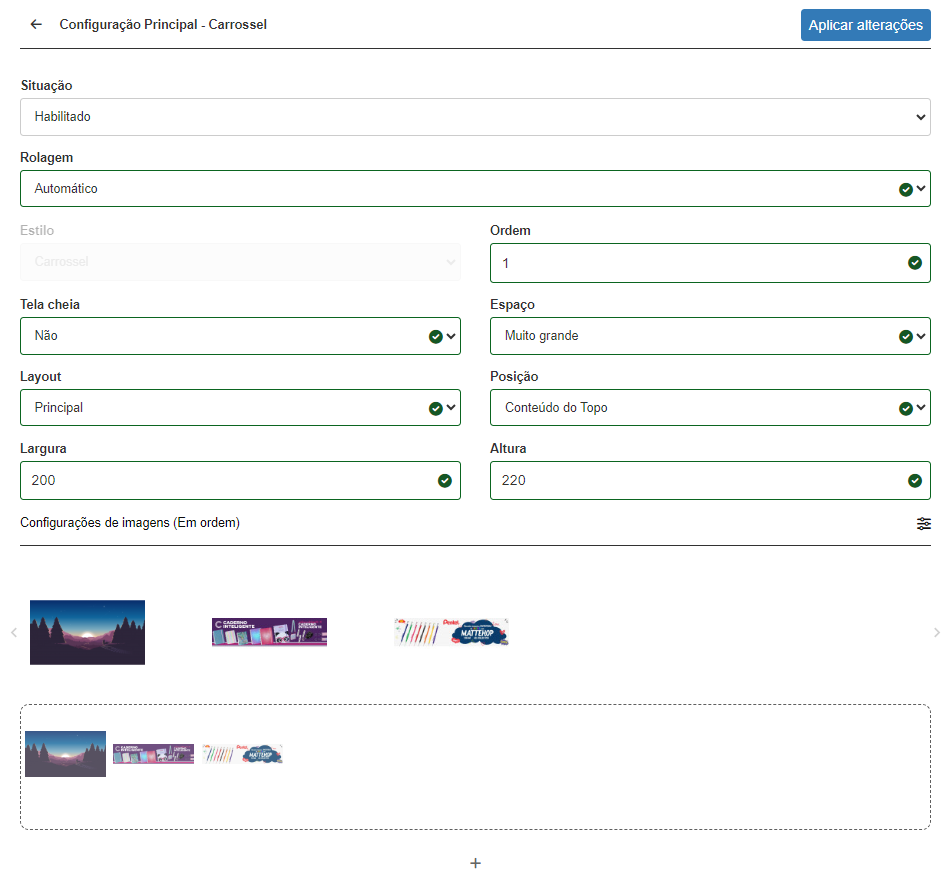
- Tela de configuração Carrossel:
Nesta configuração, será possível indicar a Situação, se o modo de rolagem das imagens será realizada de forma automática ou manual, a ordenação de exibição, definir se o banner será (ou não) exibido em tela cheia, o espaçamento entre as imagens, layout, posição, largura, altura e inserir as imagens que irão compor o banner.
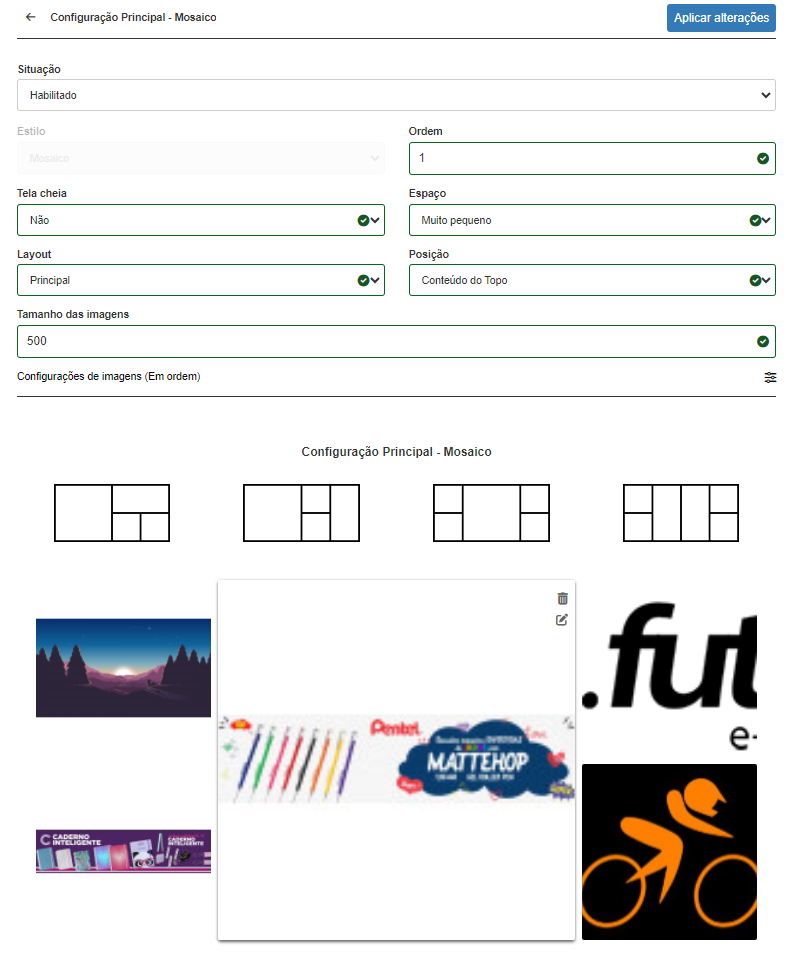
- Tela de configuração Mosaico:
A configuração possibilita indicar a Situação, Ordem de exibição, definir se o banner será (ou não) exibido em tela cheia, o espaçamento entre as imagens, o layout, posição, largura e altura, escolher o modelo de Mosaico desejado e inserir as imagens que irão compor o banner. Caso desejado, será possível editar ou excluir alguma imagem, para isso, basta direcionar o cursor do mouse sobre a imagem que a opção será apresentada.
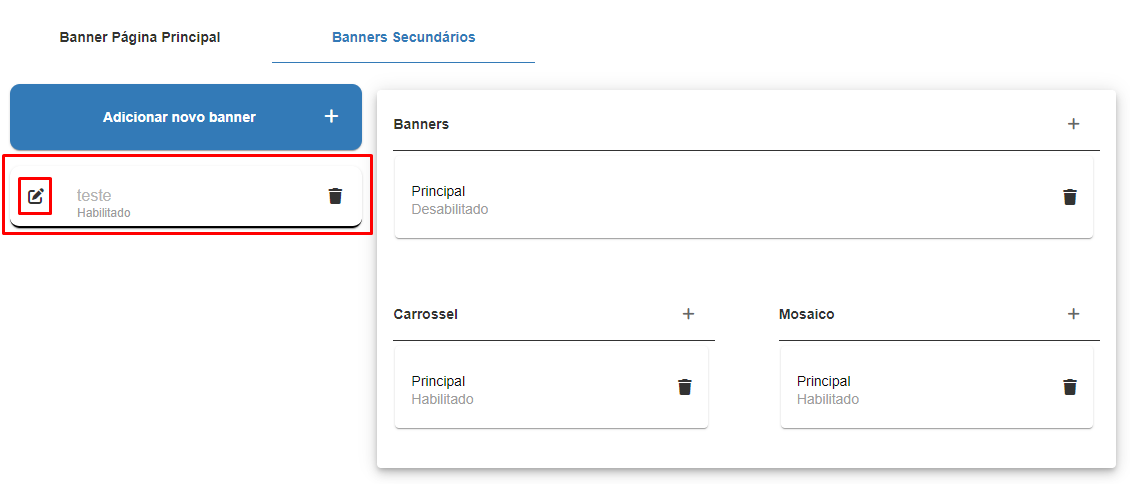
- Alterar nome da configuração do Banner Secundário:
Para alterar o nome de algum banner secundário, é preciso direcionar o cursor do mouse sobre a configuração desejada, clicar no ícone representado por um Lápis, onde será habilitado o modo Edição.
Após definido o nome desejado, é preciso selecionar o ícone indicativo de check no canto esquerdo.
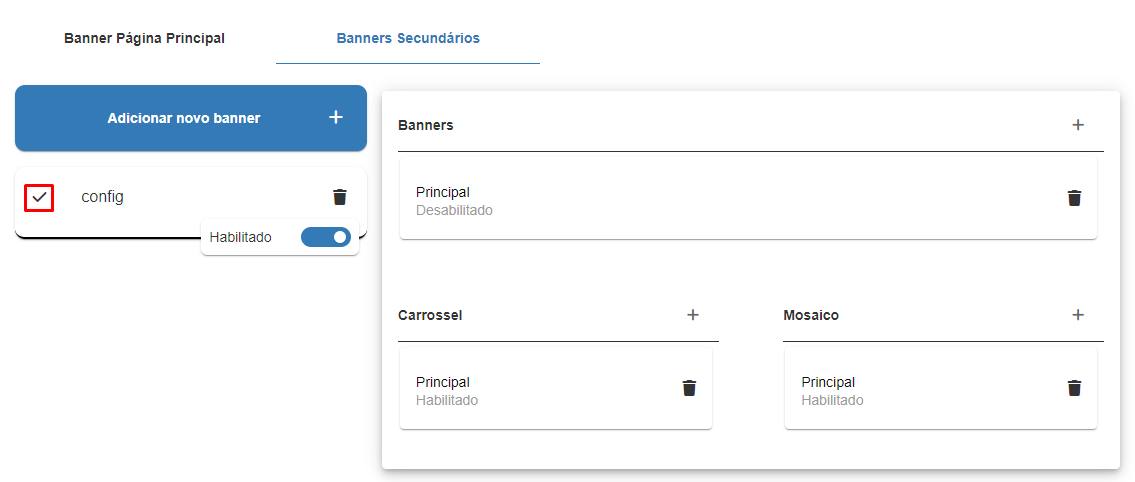
- Habilitar/ Desabilitar o Banner Secundário:
Para Habilitar/ Desabilitar um banner secundário, é preciso direcionar o cursor do mouse sobre a configuração desejada, selecionar o ícone de Lápis, assim habilitando o modo de Edição para que seja realizado o respectivo processo.
- Exclusão da configuração geral de algum Banner Secundário:
Caso deseje realizar a exclusão de algum Banner Secundário, direcione o cursor do mouse sobre a configuração desejada, clique no ícone representado por uma Lixeira, onde será aberto um Modal de confirmação para a exclusão definitiva do banner. Esse modal existe somente para esse menu lateral do Banner secundário, pois após sua exclusão, serão excluídas as demais configurações vinculadas a ele (Banners, Carrossel e Mosaico).